【282页】

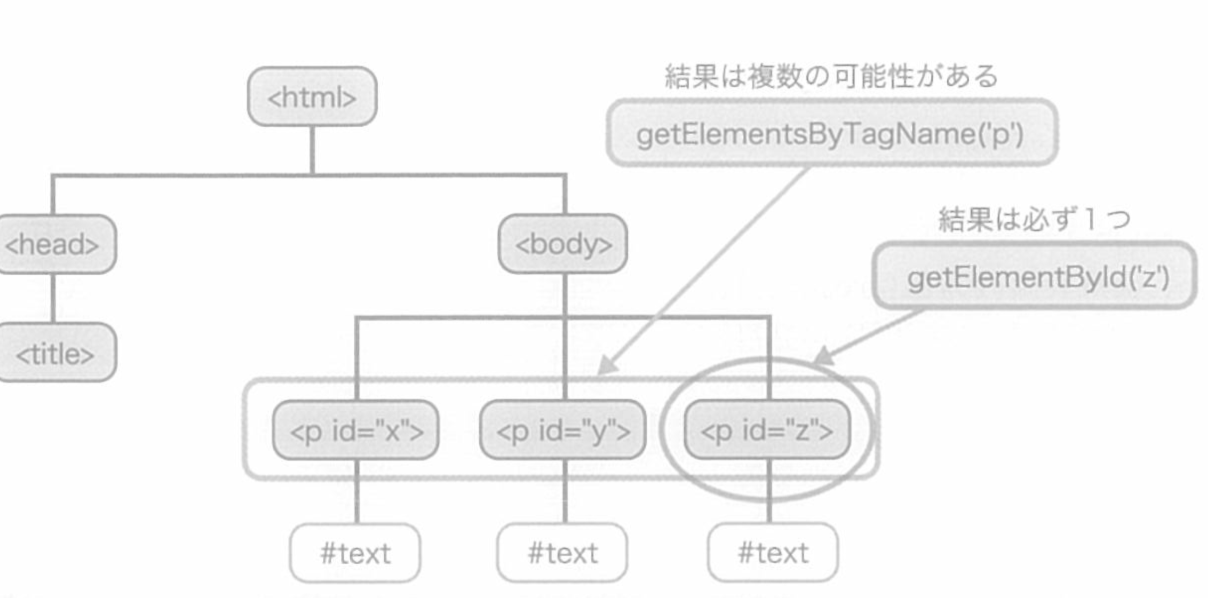
结果可能有多个
结果一定是一个
●getElementsByTagName方法和getElementById方法
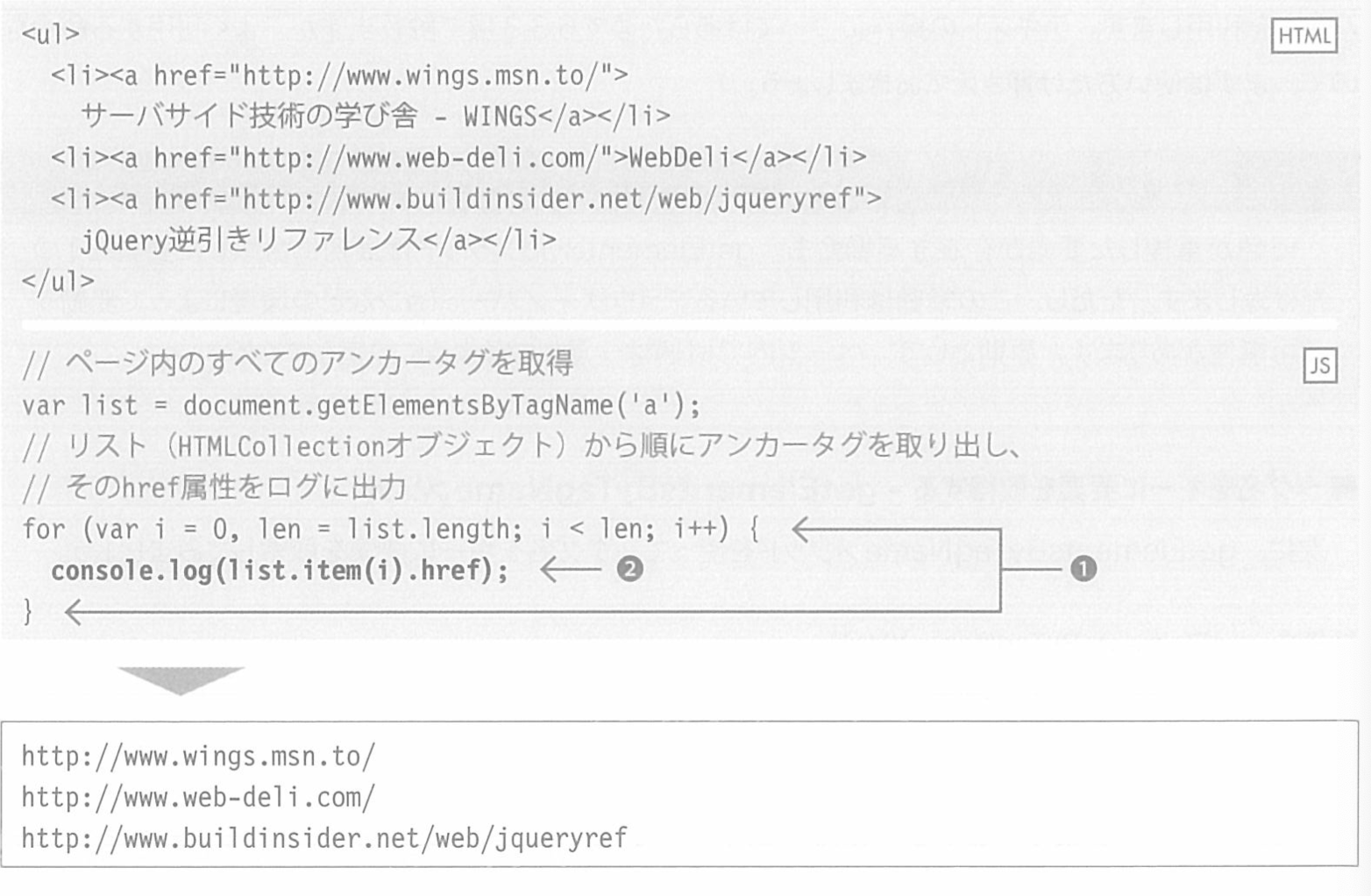
例如,要获取某个页面中的所有锚标签,并且以一览显示时,可以如下记述。
●清单6-03 element_tag.html(上)/element_tag.js(下)
服务器站点技术的校舍-WINGS
jQuery参考手册
// 获取页面内的所有锚标签
// 从列表(HTMLCollection对象)中依次获取锚标签、
并将其href属性输出到日志中
getElementsByTagName方法的返回值是HTMLCollection对象(元素的集合)。HTMLCollection对象中可以使用的成员如下。
| 成员 | 概要 |
|---|---|
 |
列表中的元素个数 获取第i个元素(i的范围是0~length) 获取id或者name属性一致的元素 |
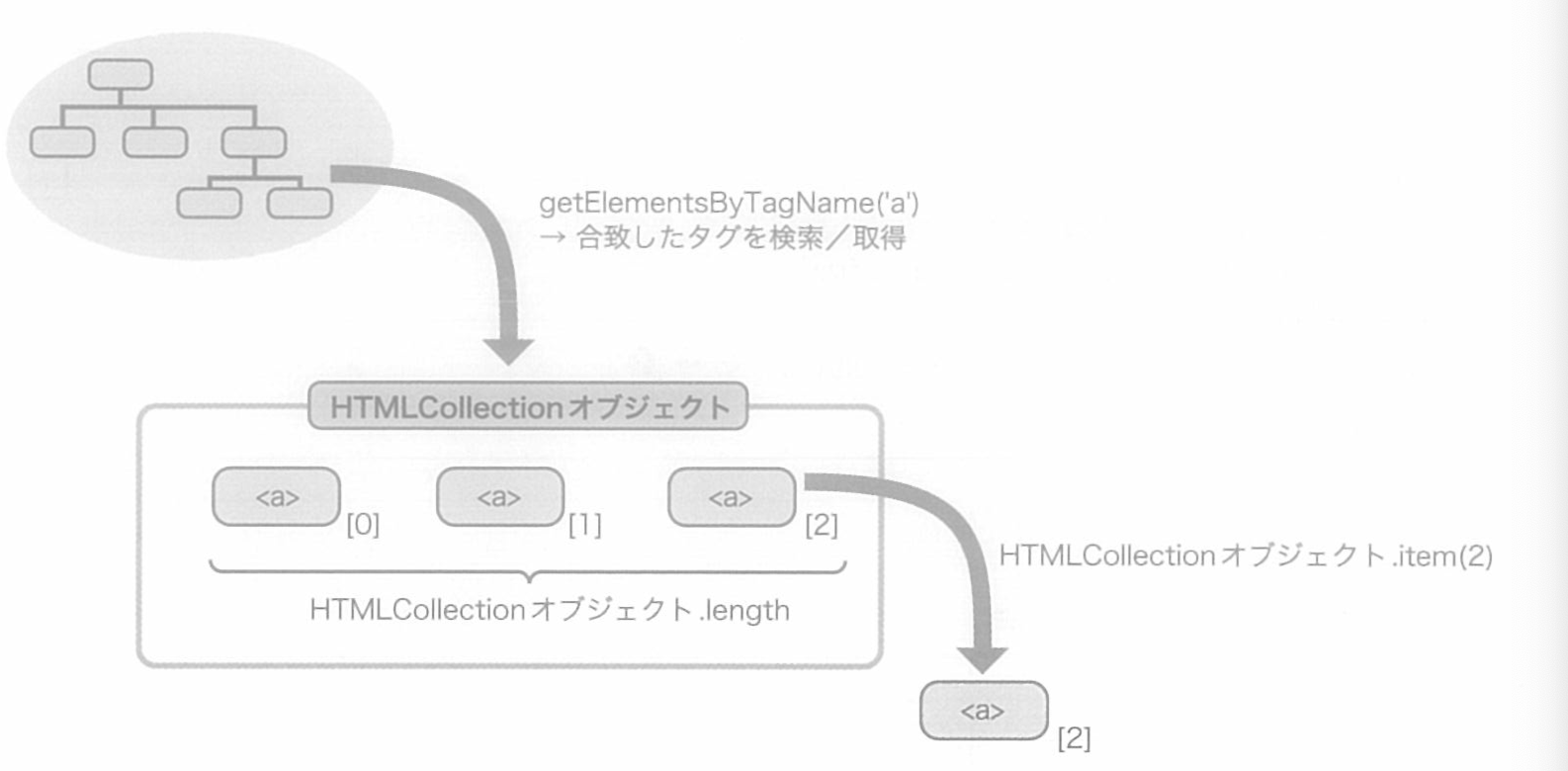
●HTMLCollection对象的主要成员
【283页】
也就是说,在①中索引在0~length-1(这里是2)的范围内变化,从而从列表中逐个取出元素节点(锚标签)。

→检索/获取匹配的标签
●HTMLCollection对象
关于访问属性的方法会在后面介绍,我们先记住「元素节点.属性名」可以访问属性(②)。
Note HTMLCollection对象的中括号写法
item/namedItem方法也可以替换为中括号写法。例如,清单6-03的②的代码和下面的写法是相同的意思。
console.log(list[i].href)
■将name属性作为key获取元素 -getEelmenntsByName方法-
也有将name属性作为key来获取元素的getEelmenntsByName方法。通常用来访问<input>/<select>等表单元素。但是,如果是获取单个元素,getElementById方法则更简单。所以一般仅用于获取单选按钮/复选框等name属性相等的元素。
●写法 getEelmenntsByName方法

name:name属性的值
我们来看下具体的例子吧。例如下面是将当前时间设为输入框的初始值的例子。
【284页】
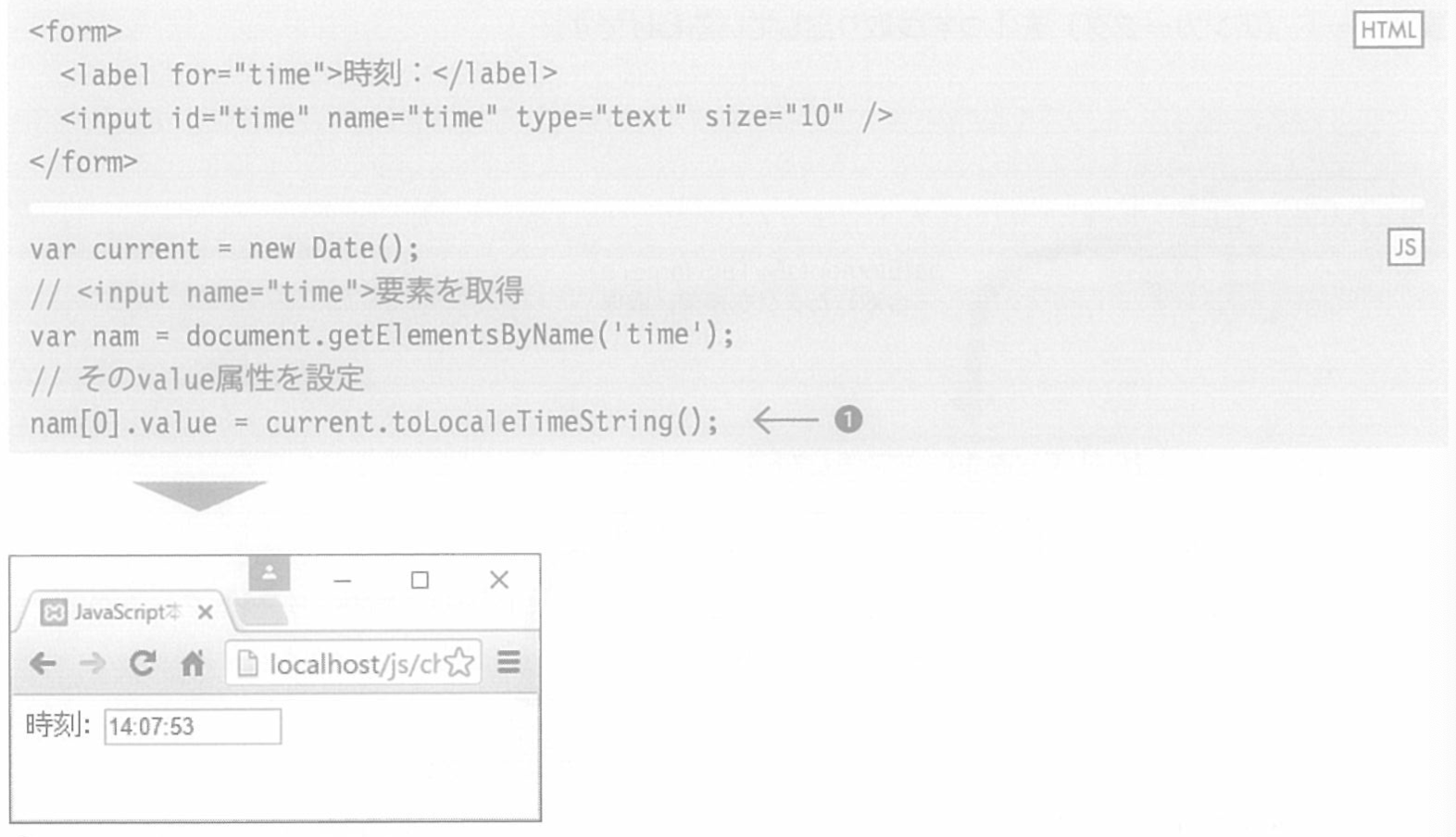
●清单 6-04 element_name.html(上)/element_name.js(下)

时间:
获取元素
设定这个value属性
时间:
●给输入框设定当前时间
①中写作name[0]是因为getEelmenntsByName方法的返回值是节点的集合(NodeList对象)。因为知道只有1个元素匹配,所以取出第0个(=开头的)元素。使用value属性(6.4.1项)设定元素(输入框)的值。
但是,正如之前所介绍的,如果是获取单个元素,首先使用getElementById方法会更自然。获取多个单选框等例子,请参考6.4.5。

Note NodeList对象
NodeList对象,正如其名称,是用来表示节点列表的对象。可能会问「和之前介绍的HTMLCollection对象有什么不同?」,先暂时认为是基本一样的就可以了。
可以使用的成员基本相同,要所不同点,也就是NodeList对象中不能使用nameItem方法这一点。中括号写法也可以使用。
■将class属性作为key来获取元素 -getElementsByClassName方法-
如果使用getElementsByClassName方法,可以将class属性(样式类的名称)作为key来获取元素(HTMLCollection对象)。给拥有特定功能(含义)的元素起同样的类名,就可以使用getElementsByClassName将目标元素都获取到(例如,可以给表示关键字的元素的类名命名为keywd)。
【285页】
●写法 getElementsByClassName方法

clazz:class属性的值
我们来看下具体的例子吧。下面的清单是取出页面中class属性为my的元素,并将链接地址列出来的例子。
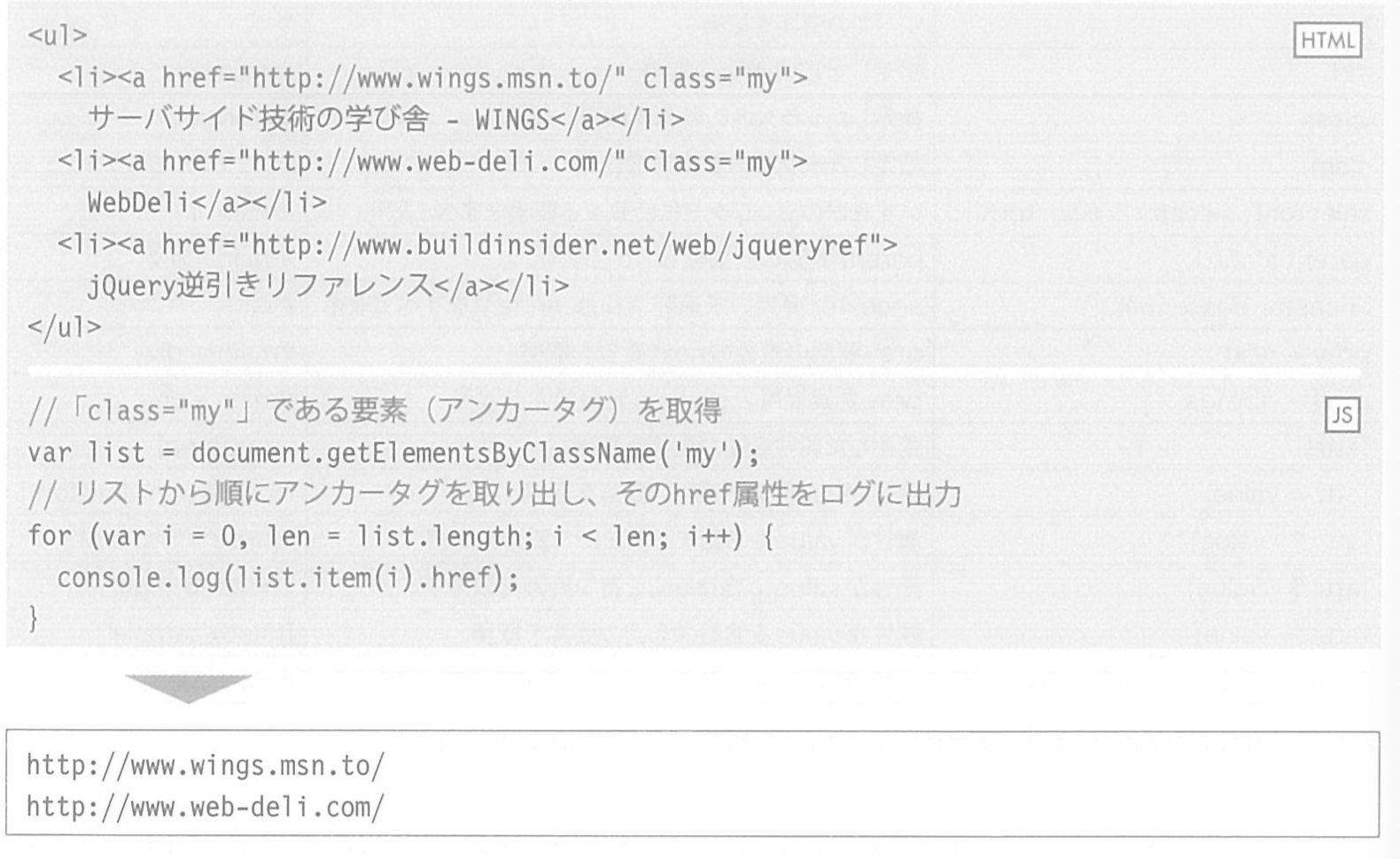
●清单 6-05 element_class.html(上)/element_class.js(下)

服务器站点技术的校舍-WINGS
jQuery参考手册
// 获取「class="my"」的元素(锚标签)
// 从列表中依次获取锚标签,并输出href属性
getElementsByClassName方法的参数中像「clazz1 clazz2」这样使用空格分隔(不是使用逗号分隔的)多个类名。这时,检索class属性为clazz1、clazz2的元素。
■获取选择器匹配的元素-querySelector/querySelectorAll方法-
目前为止的getXxxxx方法是将特定名称/属性值作为key来检索元素的,而querySelector/querySelectorAll方法可以根据更加复杂的条件来检索。使用这些方法,可以使用选择器检索文档,获取匹配的元素。
●写法 querySelector/querySelectorAll方法
document.querySelector(selector)
document.querySelectorAll(selector)
selector:选择器
【286页】
选择器,原本是在CSS(Cascading StyleSheet)中使用的写法,用来获取应用了样式的对象。使用选择器,即使是像「检索id="list"的元素中class="new"的<img>元素」这样复杂的检索,也可以不需要书写复杂代码。因为使用「#list img.new」这样简短的表达式就可以检索出目标元素。
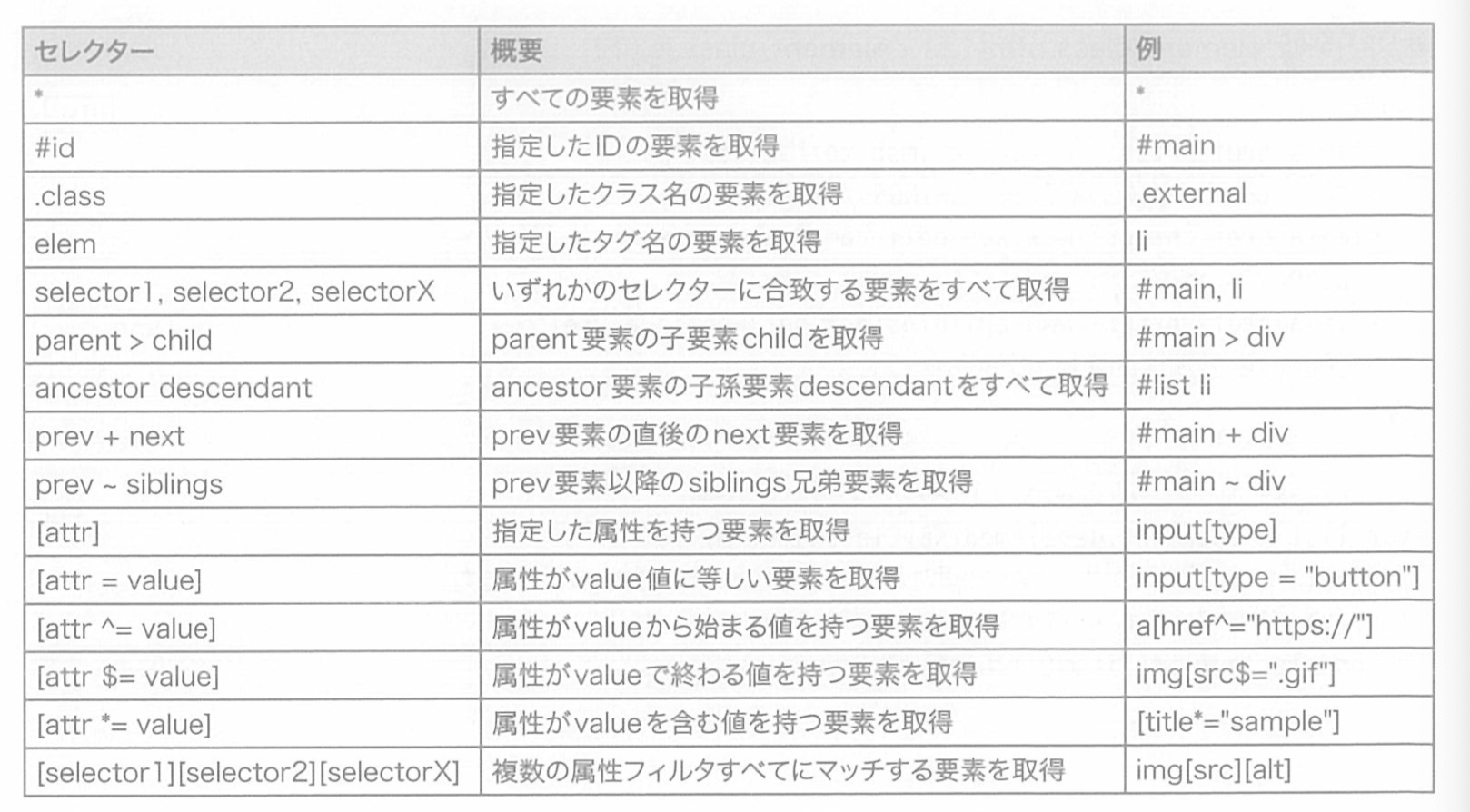
下面,我们来看下常用的选择器。虽然这里列举的只是众多选择器中的一小部分,但将这些组合起来,就可以用于大多数的场景了。

选择器 概要 示例
获取所有的元素
获取指定ID的元素
获取指定类名 的元素
获取指定标签名的元素
获取每个选择器匹配的所有元素
获取parent元素的子元素child
获取ancestor元素的所有子孙元素descendant
获取紧接在prev元素后面的next元素
获取prev元素之后的siblings兄弟元素
获取具有指定属性的元素
获取属性和value值相等的元素
获取属性值从value开始的元素
获取属性值以value结尾的元素
获取属性值包含value的元素
获取和多个属性过滤器都匹配的元素
● querySelector/querySelectorAll方法可以使用的主要选择器
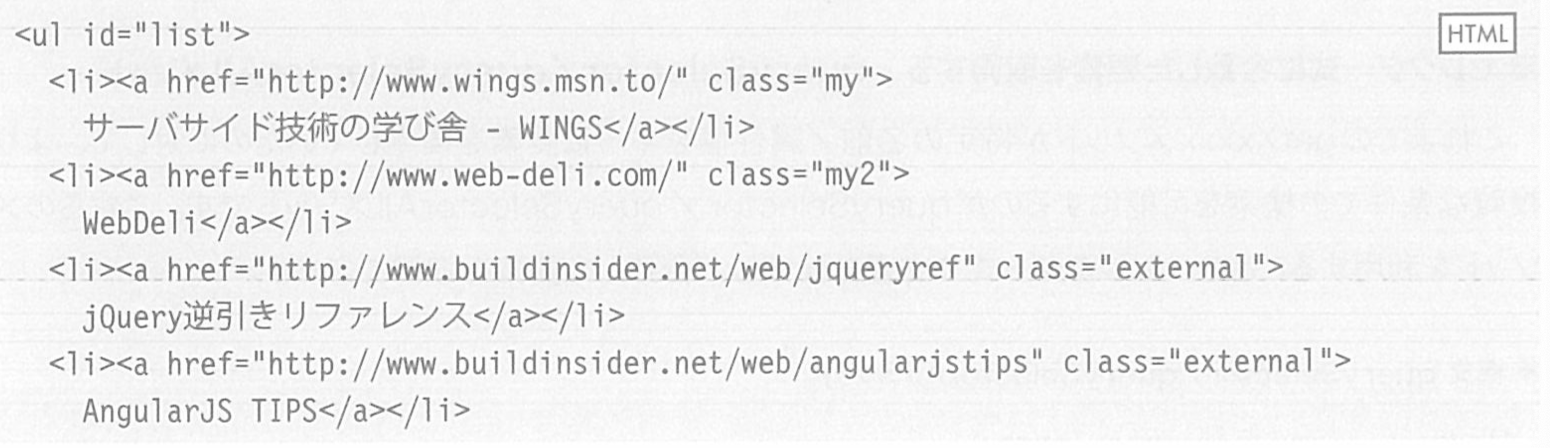
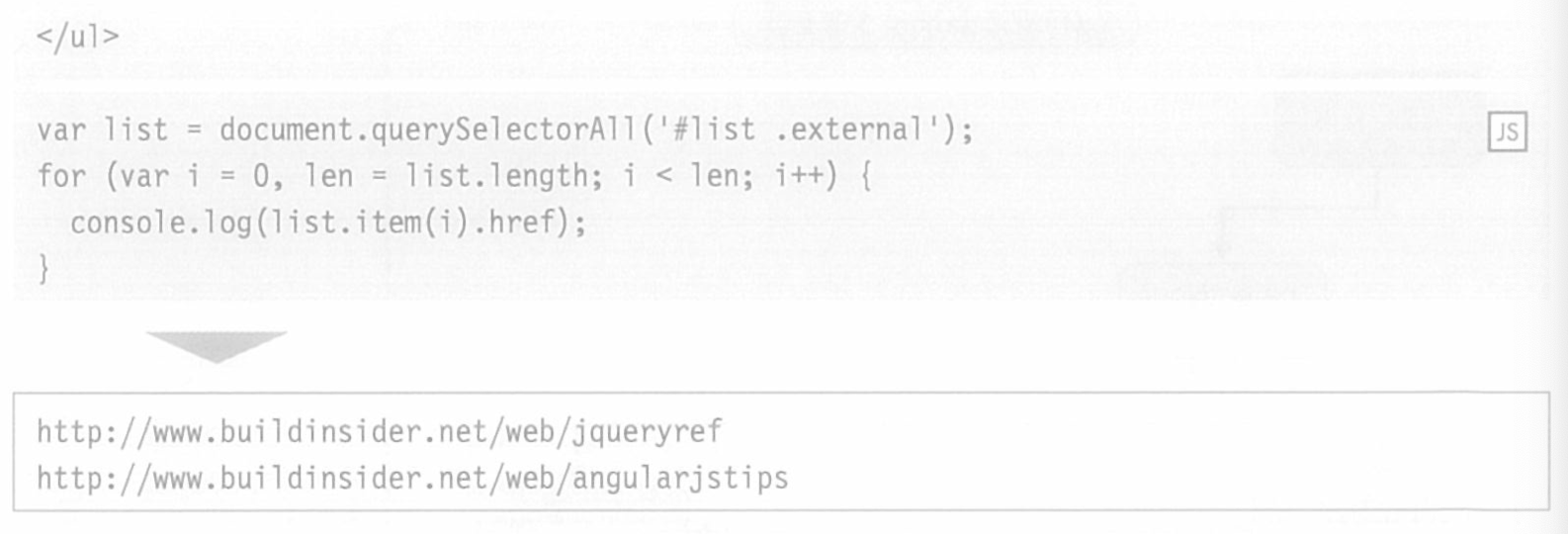
开场有些长了,那么我们来看下具体的用例吧。下面是获取「id="list"的元素」下「class="external"的锚标签」并列出链接地址的例子。
●清单6-06 element_query.html(上)/element_query.js(下)

服务器站点技术的校舍-WINGS
jQuery参考手册
【287页】

querySelectorAll方法的返回值和getElementsByName方法相同,返回的都是包含所有满足条件的元素的NodeList对象。如果一开始就知道应该获取1个元素,或者是要获取元素列表的第1个元素,请使用querySelector方法。这时,返回值就是Element对象(单个元素)。
Note getXxxxx方法和queryXxxxx方法该怎么区别使用
虽然querySelector/querySelectorAll方法是高性能方法,但和getElementById/getElementsByXxxxx相比还是低速的。通常,请如下区别使用。
- 可以使用特定的id值、class属性等检索元素时 → getXxxxx方法
- 要使用更加复杂的检索条件检索时 → queryXxxxx
因为getElementById方法速度很快,所以推荐能够用id就尽量用id检索。