6.2.3 触发事件并执行处理 -事件驱动模型-
在浏览器上显示的页面中,会发生
- 按钮被点击(双击)
- 鼠标指针移动到字符串上(移出到字符串外)
- 输入框的内容改变了
等各种各样的事件(Event)。客户端JavaScript中的特征就是根据这些事件记述相应的代码。我们将这个编程模型称为事件驱动模型(Event driven programming)。
【292页】

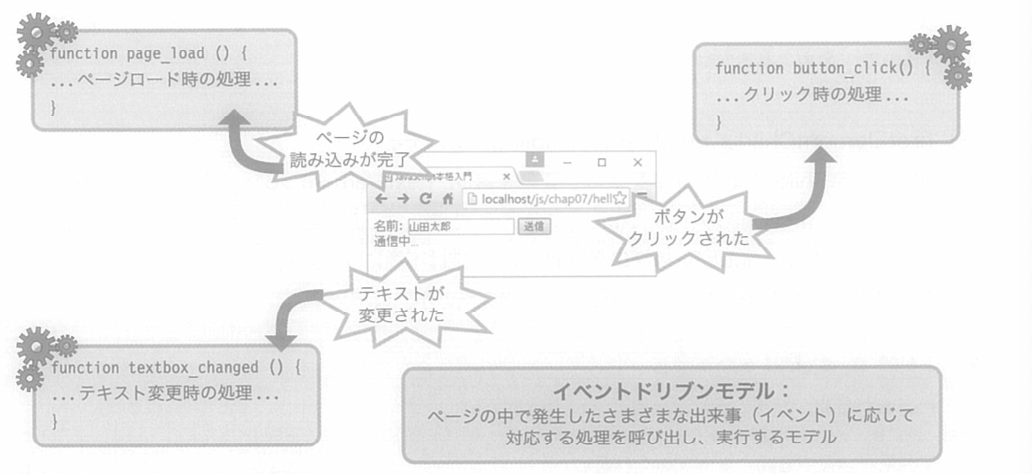
...页面加载时的处理...
...点击时的处理...
...文本改变时的处理...
事件驱动模型:根据页面中发生的各种事件(Event)调用、执行相应的处理的模型
●事件驱动(Event driven)模型
这时,将定义事件相应的处理内容的代码块(函数)称为事件处理器或者是事件监听器。 下面是客户端JavaScript中可以使用的主要事件。当然,也没有必要理解这些所有的事件,「有这样的事情啊」的程度可以了。
| 分类 | 事件名 | 发生时间 | 主要的目标元素 |
|---|---|---|---|
| 读取 | abort | 中断读取图片时 | img |
| load | 完成读取页面/图片时 | body、img | |
| unload | 移动到其他页面时 | body | |
| 鼠标 | click | 点击时 | - |
| dblclick | 双击时 | - | |
| mousedown | 按下鼠标时 | - | |
| mouseup | 松开鼠标时 | - | |
| mousemove | 移动鼠标指针时 | - | |
| mouseover | 当鼠标指针位于元素上方时 | - | |
| mouseout | 当鼠标从元素上移开时 | - | |
| mouseenter | - | ||
| mouseleave | - | ||
| contextmenu | - | ||
| 键盘 | keydown | - | |
| keypress | - | ||
| keyup | - | ||
| 表单 | change | - | |
| reset | - | ||
| submit | - | ||
| 焦点 | blur | - | |
| focus | - | ||
| 其他 | resize | - | |
| scroll | - |
(下一页继续)
●客户端JavaScript中可以使用的主要事件
●/・■→×÷
①②③④
6.3 获取/设定属性值和文本 6.3.1 多个属性作为「元素节点的同名的属性」访问 6.3.2 获取没有特别指定的属性 6.3.3 获取/设定文本 6.4 访问表单元素 6.4.1 获取输入框/选择框的值 6.4.2 获取复选框的值 6.4.3 获取单选框的值 6.4.4 设定单选框/复选框的值 6.4.5 获取可以多选的列表框的值 6.4.6 获取上传的文件信息 6.5 添加/替换/删除节点 6.5.1 怎样分开使用innerHTML属性 6.5.2 新建节点 6.5.3 替换/删除现有的节点 6.5.4 循环处理HTMLCollection/NodeList时的注意点 6.6 从JavaScript中操作样式表 6.6.1 访问内联样式 -style属性- 6.6.2 使用外部的样式表 -className属性- 6.6.3 更简单地操作样式类 -classList属性- 6.7 更高级的事件处理 6.7.1 删除事件监听器/事件处理程序 6.7.2 获取事件相关的信息 -事件对象- 6.7.3 取消事件处理 6.7.4 事件监听器/事件处理程序下的this关键字